这个暑假我似乎没什么大的动作,因为主要的精力都在开发这个网站系统:XSYU-GMS。XSYU 是西安石油大学,GMS 是 Graduation Manage System,连起来是 西石大毕业管理系统。
没错,这是由我一个人负责的为计算机院编写的一个教务系统,将投入到明年毕业季 2013 级的毕业设计工作中~
抛开之前所开发的那些小打小闹的网站(包括本博客),这次是我第一次完整的从零开始开发整个网站系统,意义非凡。并且使用了最新的技术栈:Node.js + MongoDB + React,就如同网页上所说的:这也许是同学们见过的最优秀的教务系统!(毕竟那些教务系统都那么的差) -.-
截图秀
截图日期为 16-9-8,明年正式投入使用时肯定又有所变化了。
登录页
写顶部文字的动画效果花了不少时间,但很有意思,后来还开源到了 Github:https://github.com/h2y/wordsdance

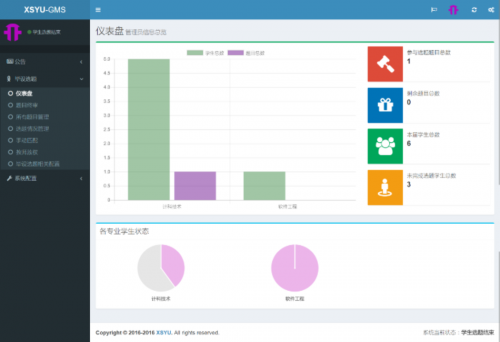
信息总览页面

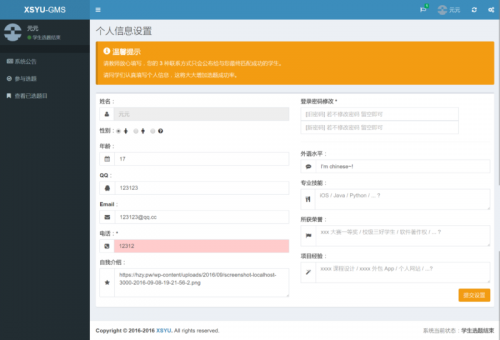
个人信息编辑

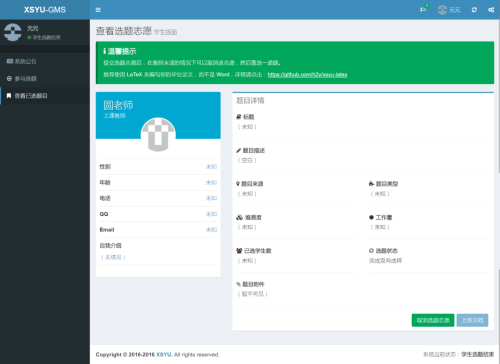
选题结果展示页

总体而言是一个非常简洁美观大气上档次的界面风格,教务系统中的颜值担当。果然先设计 UI 再开发功能效果要好得多。
自豪的采用 JS 全栈技术开发
就算是现在,能用 Node 负责全后端的互联网公司也寥寥无几。主要原因是技术较新、人员缺乏,总之就是不愿放弃已有的成熟的开发经验。而 Node 开发的最大特点就是效率极高(当然是运行效率而非开发效率),特别适合超大并发的业务。
当然最重要的一点是,谁叫 JS 是我最喜欢而且最万能的语言呢 : D
神器之 Meteor

选用 Meteor 作为整体开发框架无疑是最正确的选择,Meteor 带来了 web 开发全新的思路,让人赞不绝口啊。
传统的 web 开发,那都是前端发送一个请求,后端处理,整理出 HTML 页面再返回。AJAX 也差不多,同样要经过发送请求、接收数据、写入页面的过程。应用逻辑都在后端,无数的请求往往成为开发的中心,但其实却是多余的。
要是应用逻辑在前端就好了,于是就有了 Meteor!
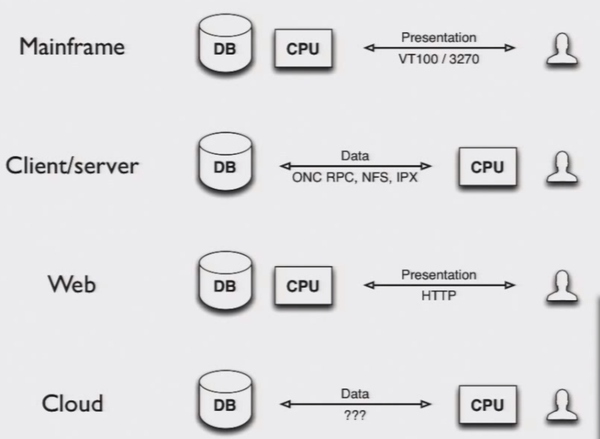
我们看看几代计算机体系的发展。web/cloud 时代是不是重复者 mainframe/CS 时代走过的路?那么,我们是不是有理由相信,Meteor 在此做的尝试是一个正确的方向?
Meteor 开发中,所有的应用逻辑由前端实现,包括对数据库的读写,当然这是安全的,因为 哪些用户拥有对哪些数据的哪些权限,这是由后端设定的,实际上,这基本也是后端唯一的工作了。
截至目前,XSYU-GMS 中后端代码 33KB in 9 files,而前端代码为 418KB in 54 files
神器之 React

开发大型 web App 仅仅使用 jQuery 是无法满足的,而我选择了 2016 年最火的前段框架 React,是的,选择它的原因就是为它最火。。
学习了才发现,jsx 这不完全就是 PHP 的感觉吗,把代码和 HTML 混写,个人觉得不是很有条理,不过开发速度挺快。另外 Component 的特性对系统级应用开发帮助极大。
使用 React Router,实现了全站的 AJAX 化,整个页面不会二次刷新,类似于原生应用的体验。这也是现代 web 开发所必须具备的。
对目前而言的我来说,虽说是可以写出大把的 React 代码了,对它的设计思想还是没怎么掌握。也还没有接触 Redux 这样的技术,黑科技 React Native 似乎很有前途的样子。需要学习的还有很多。
神器之 MongoDB

第一次接触非关系型数据库,其好处就是不需要事先设计好整个数据库的结构,而是可以随着应用的开发而不断地变化数据结构。很有一种解放的感觉,另外和 JS 的集成度也不是一般的高。
mongoDB 之于 MariaDB 就好比 JS 之于 C,没有了大量的约束,用起来随心所欲。
我的第一篇论文
在张留美老师的指导下,我写了我的第一篇论文,还是全英文的:《A High Performance Information System for College Graduation Management Cloud》,内容便是这次网站开发的技术细节。
目前投到了 ISRA2016 会议并且顺利通过,过几天我就要去广西桂林去参加这个会议了,顺利的话几个月后论文可以顺利的被索引。
话说写英语论文不是一般的累,我还是最擅长写代码,次擅长这种汉语白话文。
经验
这次开发让我学到最多的就是知道了准备工作的重要性。
不只是之前提到的 UI 优先于功能的实现,对于整个系统的结构设计和细致的分析非常的必要,需要做的工作远比我想象的要多。不得不说经过绘制很多张图表之后,正式开发时基本就是剩下技术问题了。

一次收获不凡的开发,也算是我在 web 方面最复杂的一个项目,很有意思,很有成就感。
有项目的压力,才能督促自己高效的学习新技术,而我需要学的东西还有很多,我会加油!


好奇小编是怎么成为全栈的
小编能分享分享自己的学习经历吗?
对于项目先定下需要采用的新技术,虽然都不会。而实际工作时就必须要去学习了。
拜见学长,后端工程师来膜拜