曾经觉得 Nodepad++ 用起来已经很不错了,最近依次尝试了一下 Brackets、Sublime Text、Atom,才发现一个比一个好用!
2016 年的第一天折腾了一上午的 Atom,现在已经搭建成一个为我独家打造的开发环境,简直不能再棒 ^o^
来谈下这几天体验几款编辑器后的感受吧。
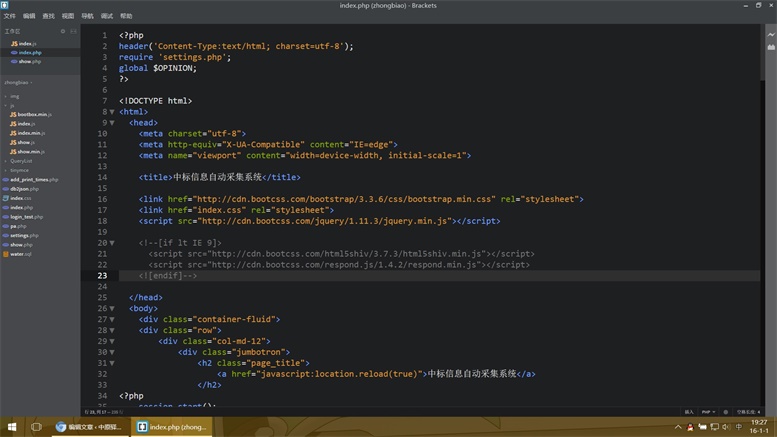
Brackets:http://brackets.io/
来自 Adobe,号称是专门为前端开发所设计。最大的特点是实时预览,不仅可以不用刷新看到 html 的更变,在编辑器中选中一段代码,浏览器中对应部分也会自动抹蓝,不知道用了什么黑科技。
Brackets 主打的 PSD 自动生成 html 功能我倒不是很在意,因为从 CC2014 起,PS 就已经自带了 “图层导出 css” 的功能了。
缺点是插件,数量基本满意,不过包管理器在国内被墙,最关键的是很多个插件下载好了安装不上,安装上了启动时报错,不知道是不是我用了最新的 beta 版的原因。。。
此外还完全不支持 php,就算你主打前端开发,但 php 至少给我们一个代码染色也行啊,打开来就像是 txt 一般。
·
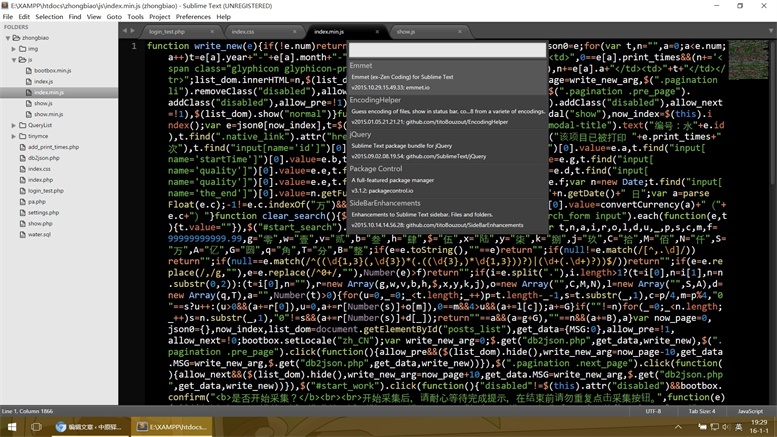
Sublime Text 3:http://www.sublimetext.com/3
其实很早以前就由于其响亮的名声而下载了,但一上手感觉并没有比 Nodepad++ 好太多,再加上是英文的,于是就放那了。最近才仔细开始折腾,使用包管理器安装插件非常方便,而且插件功能丰富,让我大开眼界。
其实 ST3 和 Atom 无论是功能上,还是细节上,都很相当多的雷同,插件你有的我也都有,但让我选择后者而不是 Sublime 的原因还是在于我觉得 Atom 更有前途吧。
Sublime 的上次更新时间是 15 年 3 月,已经快整整一年了,作者的 Twitter 也是自从 3 月就没有再更新,虽然历史记录来看 Sublime 也就是一年只更新几次,更新内容却很多的项目,但总让人觉得作者对其开发不太积极。再加上不是开源的,与每天更新数次,发展超快的 Atom 产生了鲜明的对比,让我觉得其前途堪忧。
但 Sublime 相比 Atom 还有一个巨大的优势那就是速度,Atom 以及 Brackets 软件都使用 web 技术开发的,软件本身其实是个网页,很是神奇。不过这样速度自然就没有原生应用快,运行起来我是感觉不到任何差异,但软件开启速度差异还是比较明显的。但我是不在意的,平时把 Atom 和 Nodepad++ 配合使用即可。
·
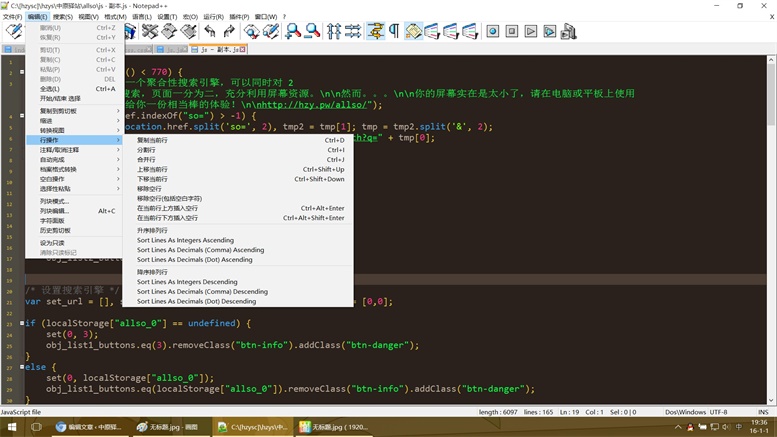
NodePad++:https://notepad-plus-plus.org/
我用的相当长时间的一款编辑器,用它写 js、html、php、java、c,现在回首来看 NPP 完全就是一个功能不健全的软件,虽然代码染色和提示有了,但最关键的插件功能做得很不咋样,主要还是构架就不是以 core+plugin 来编写的原因吧。
不过它上手相当快,界面友好,算是作为 windows 自带记事本的替代品的一个绝佳选择吧。
·
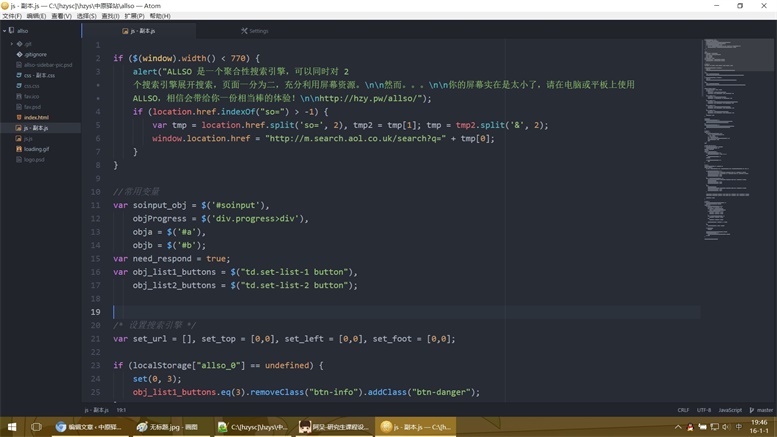
Atom:https://atom.io/
这是我的最终选择,经过大半天的折腾,现在已经把扩展调的相当顺手,仿佛是为我量身打造一般。
之前也说了,其实功能上和插件上 Atom 和 Sublime 几乎一样,选择 Atom 仅仅是因为更看好其前景。
我装的插件主要有这几个:
1、atom-autocomplete-php:PHP 代码补全加强插件。
2、atom-beautify:一键格式化程序代码,支持几乎所有的编程语言,对,是所有的。
3、atom-html-preview:HTML 实时预览插件。
4、atom-minify:当按下保存按钮时,同时自动将正在编辑的 js/css 压缩到同文件夹下的 .min.xx 文件中。
5、Emmet:如魔法般快速的编写 html 文件。
这些都是增强生产力的插件,非常给力,用起来太方便了,类似的插件也还不少,我主要选择的还是适用于 web 开发方面的。
另外乱七八糟的插件我也装了好几个,比如这个 activate-power-mode:
简直炫酷是不是!






activate-power-mode 这个以前见过、简直是6
表示只用nodeped
你现在能开发什么样的程序咯?
我之前交web作业就该找你
用 visualstudio
不明觉历
有些东西确实需要尝试才知道好处