Worldpress没有自带分享功能,而且在插件市场也不能找到相关插件。下面,我将教各位站长添加分享按钮
【说明】
使用这个方法只能添加“悬浮窗”,不能添加按钮,而且悬浮窗将在除了后台以外的所有地方出现
如果你需要:
1、添加分享按钮、赞按钮在每篇文章的末尾
2、希望悬浮窗只出现在文章界面,不出现在主页
请参考这篇文章:https://hzy.pw/?p=48
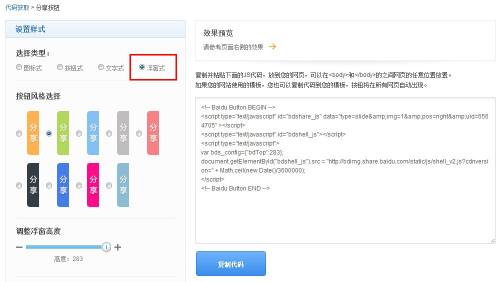
1、获取JS代码
百度分享:http://share.baidu.com/code
加网分享:http://www.jiathis.com/getcode/
两个常用的地址,在这里我推荐百度的,因为百度还有着一个强大的数据分析平台,可以通过分享按钮获取很多用户的行为信息
此外,传说使用百度分享可以增加被百度搜索收录几率
【特别注意】必须使用“悬浮窗”的分享按钮,原因随后说明
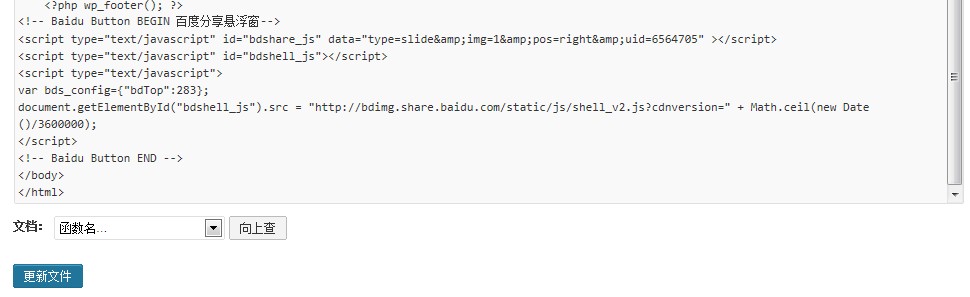
2、打开你的博客,进入后台-外观-编辑
3、右侧的网页文件选择:footer.php
5、在代码最后,body的前一行写入你得到的JS代码
6、保存,收工!现在在你的主页、文章,右侧都会出现悬浮分享按钮,非常好用
而在后台,分享按钮则不会出现





One thought on “Worldpress博客添加加网、百度分享按钮(悬浮窗模式)”