今晚给服务器装上了一个神器:PageSpeed,事实上这是一个 Nginx 的模块,使用它需要重新编译 Nginx,于是我顺便也将 Nginx 更新到了最新稳定版。最终效果相当给力,网站加速效果很好。心里非常的激动。
网站加速
给网站加速,请问有多少种方法?
压缩 JS、CSS,雪碧图,前端静态资源缓存,gzip,合并请求。。。
这些方法要多少有多少,作为一名合格的 web 开发人员,能在我服务器上运用的技术我都给运用上了。在开发前端页面时,各种强大的插件来保障资源的有效压缩。
不过,这始终还得让开发者来进行这样的工作,不开心~ :(
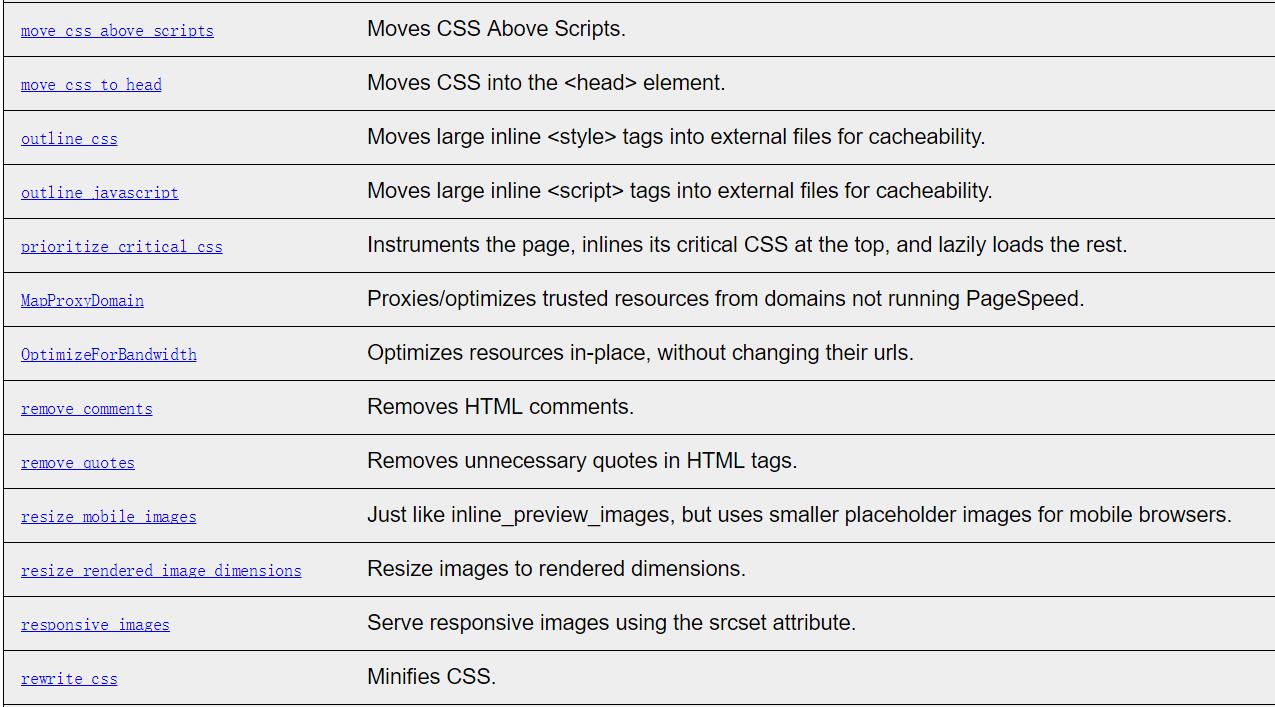
而 PageSpeed 就是这么的一个工具: 在服务器端安装之后,自动对用户请求的 HTML 页面进行语义化分析,智能的为其进行加速,加速途径涵盖了我能想到的一切~

图片所示的功能仅为部分
使用原因
WebP 是 Google 在 2010 年发布的一种新型图片格式,支持无损和有损压缩。在无损压缩方面,同质量的 WebP 图片比 PNG 的体积小 26%,而在有损压缩方面,同质量的 WebP 图片比 JPEG 小 25-34%。WebP 在不降低图片质量的同时,减少了约三分之一的体积。详细可参考谷歌官方。
哎呀,又是谷歌?!是的,我现在越来越喜欢这家公司了,非常酷。
我对 webp 是挺有兴趣的,因为图片一直都是流量的大头,降低了图片体积直接能影响到页面的加载速度。于是最开始,我是在寻找 WordPress 中别人开发的相关插件,可惜并没能找到合适的。
寻找中,我变找到了 PageSpeed,我勒个去,太强大了!作为一个 Nginx 模块,可以通过分析请求头,对支持 webp 的现代浏览器返回转换后的 webp 图片,而其他浏览器则依旧使用 jpg 等旧格式,太符合我的要求了~!
重新编译安装
跟随着教程 https://modpagespeed.com/doc/build_ngx_pagespeed_from_source 将 Nginx 重新编译了一遍,顺便将服务器中的旧版 Nginx 给更新到了 v1.10.3。
要说麻烦的话,那就是由于服务器运行在阿里云机房中,不能运行翻墙软件,谷歌的某个依赖库下载不下来。
另外在配置的时候,对于 HTTPS 也需要进行额外的适配,因为就算作为 Nginx 的模块,也是不能直接读取 HTTPS 协议下的内容的。
效果展示
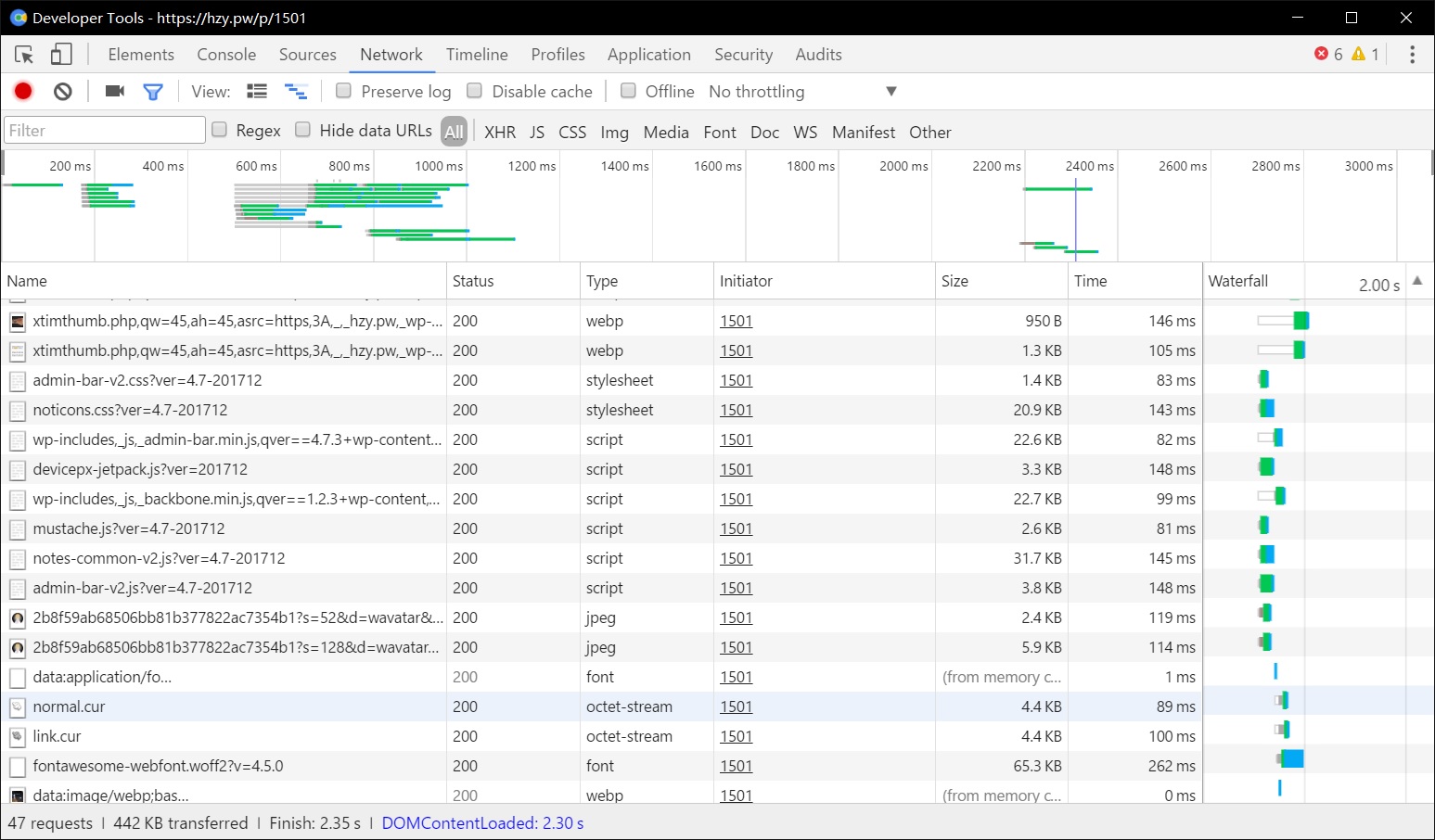
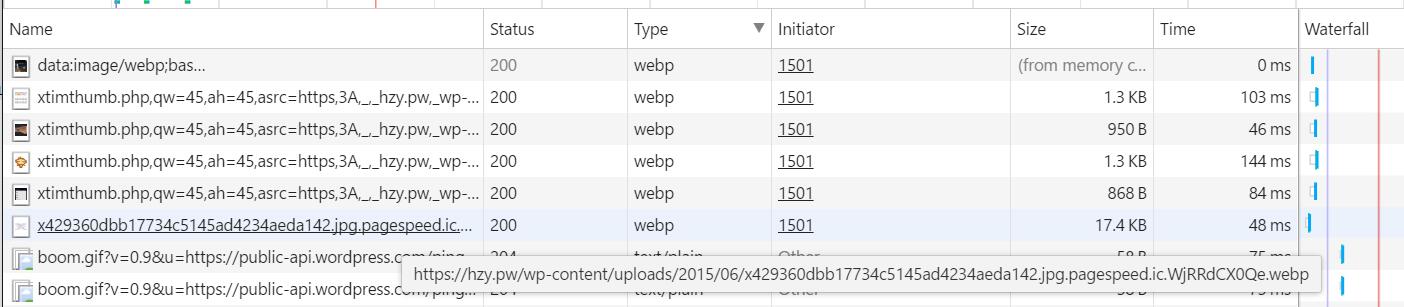
PageSpeed 这个可爱的模块已经完全担当了服务器 Nginx 端的缓存控制角色,对于 jpg 转 webp 这样的耗时操作会在后台自动执行,下一次相同的请求过来时才会命中缓存,相当的给力!

顺便值得一说的是我的网站使用的是 HTTP/2 协议,速度当然比 20 年前的 HTTP/1.1 要更快啦!

上面的图可以看到,网页中原本的 jpg 资源已经被自动转换为 webp,而这一切都是自动的。
超开心!
大哥,证书有问题怎么整
用了您主题后,手机访问会提示证书来自一个未认证的机构,而且是颁发给hzy.pw这个域名的
谢谢反馈,已经修复此问题
各种特效,统统加上!赞!
很久之前好像就有了
很不错的主题,给力。